سلام در خدمت شما هستیم به یه پست بسیار کاربردی در این قمست ۱۴ فونت زیبا و بسیار کاربردی رو در اختیار شما می ذاریم شما می تونید ابتدا فونت رو مشاهده کنید و در صورت تمایل اون رو دریافت کنید من بیشتر فونت هایی رو قرار دادم که تو زمینه ی گرافیک کاربرد فراوانی داره پس برای دریافت این فونت ها به ادامه ی مطلب مراجعه کنید
اصلاح شد
فونت هایی رو برای شما قرار دادم که خودمم بیشتر ازش استفاده میکنم ولی خب این همش نیست و فونت های زیباتری هم هست که بزودی در اختیار شما دوستان عزیز قرار میدم
ولی خب این فونت ها هم کاربرد فراوانی دارند که همین فونت اول بسیار کاربردیه …..
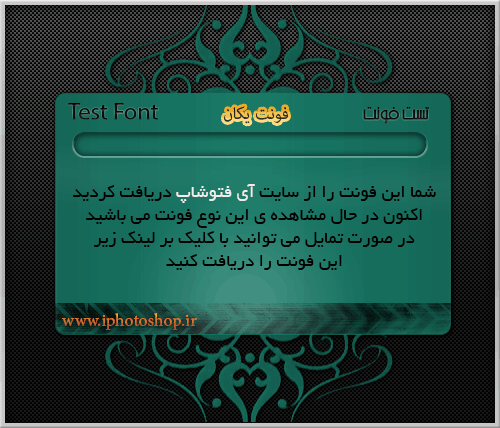
فونت اول-بی یکان

برای دریافت این فونت کافیست بر روی این کلیک کنید و فونت را دریافت کنید
روش نصب فونت:
روش اول: برای استفاده از فونت آن را از حالت فشرده خارج و سپس نصب کنید
روش دوم: در صورتی که گزینه ی نصب برای شما موجود نیست کافیست از فونت کپی بگیرید و فونت کپی شده رو به مسیر زیر پِست کنید
C:\Windows\Fonts
فونت شما با موفقیت نصب شد.
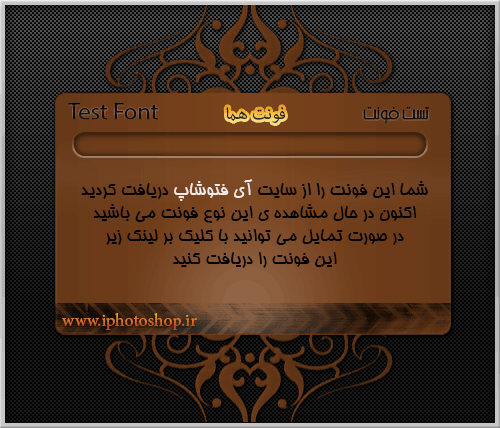
فونت دوم-بی هما

برای دریافت این فونت کافیست بر روی این کلیک کنید و فونت را دریافت کنید
روش نصب فونت:
روش اول: برای استفاده از فونت آن را از حالت فشرده خارج و سپس نصب کنید
روش دوم: در صورتی که گزینه ی نصب برای شما موجود نیست کافیست از فونت کپی بگیرید و فونت کپی شده رو به مسیر زیر پِست کنید
C:\Windows\Fonts
فونت شما با موفقیت نصب شد.
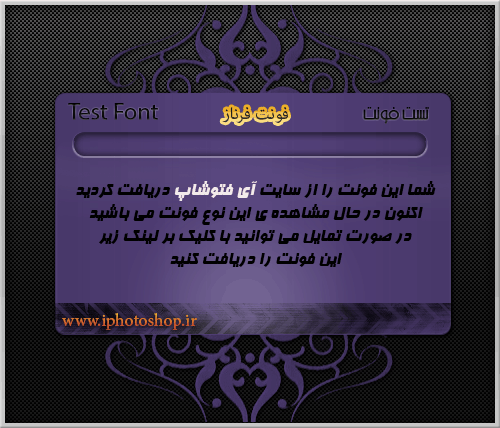
فونت سوم-فونت فرناز

برای دریافت این فونت کافیست بر روی این کلیک کنید و فونت را دریافت کنید
روش نصب فونت:
روش اول: برای استفاده از فونت آن را از حالت فشرده خارج و سپس نصب کنید
روش دوم: در صورتی که گزینه ی نصب برای شما موجود نیست کافیست از فونت کپی بگیرید و فونت کپی شده رو به مسیر زیر پِست کنید
C:\Windows\Fonts
فونت شما با موفقیت نصب شد.
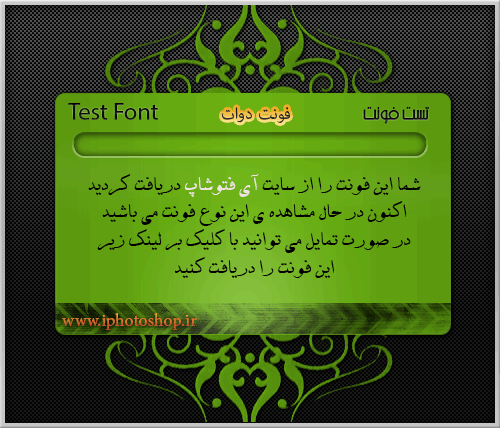
فونت چهارم- بی دوات

برای دریافت این فونت کافیست بر روی اینکلیک کنید و فونت را دریافت کنید
روش نصب فونت:
روش اول: برای استفاده از فونت آن را از حالت فشرده خارج و سپس نصب کنید
روش دوم: در صورتی که گزینه ی نصب برای شما موجود نیست کافیست از فونت کپی بگیرید و فونت کپی شده رو به مسیر زیر پِست کنید
C:\Windows\Fonts
فونت شما با موفقیت نصب شد.
فونت پنجم-فونت بی زیبا

برای دریافت این فونت کافیست بر روی اینکلیک کنید و فونت را دریافت کنید
روش نصب فونت:
روش اول: برای استفاده از فونت آن را از حالت فشرده خارج و سپس نصب کنید
روش دوم: در صورتی که گزینه ی نصب برای شما موجود نیست کافیست از فونت کپی بگیرید و فونت کپی شده رو به مسیر زیر پِست کنید
C:\Windows\Fonts
فونت شما با موفقیت نصب شد.
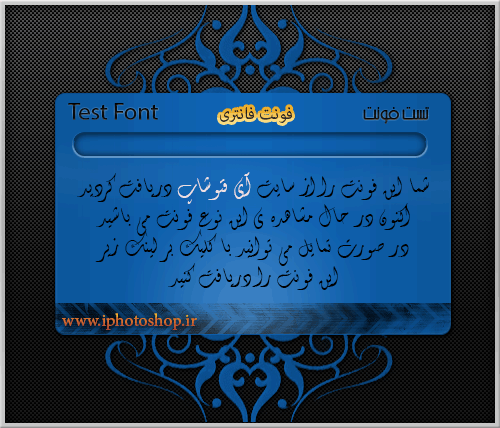
فونت ششم- فونت فنتزی

برای دریافت این فونت کافیست بر روی این کلیک کنید و فونت را دریافت کنید
روش نصب فونت:
روش اول: برای استفاده از فونت آن را از حالت فشرده خارج و سپس نصب کنید
روش دوم: در صورتی که گزینه ی نصب برای شما موجود نیست کافیست از فونت کپی بگیرید و فونت کپی شده رو به مسیر زیر پِست کنید
C:\Windows\Fonts
فونت شما با موفقیت نصب شد.
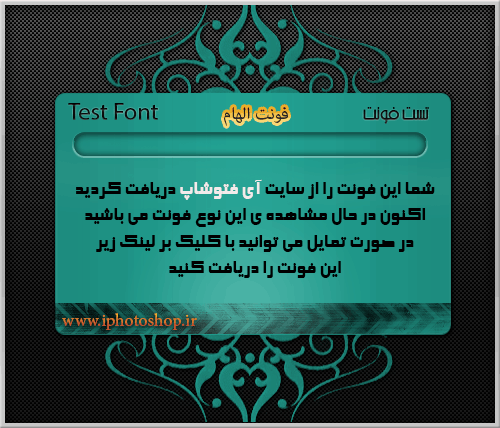
فونت هفتم -فونت الهام

برای دریافت این فونت کافیست بر روی این کلیک کنید و فونت را دریافت کنید
روش نصب فونت:
روش اول: برای استفاده از فونت آن را از حالت فشرده خارج و سپس نصب کنید
روش دوم: در صورتی که گزینه ی نصب برای شما موجود نیست کافیست از فونت کپی بگیرید و فونت کپی شده رو به مسیر زیر پِست کنید
C:\Windows\Fonts
فونت شما با موفقیت نصب شد.
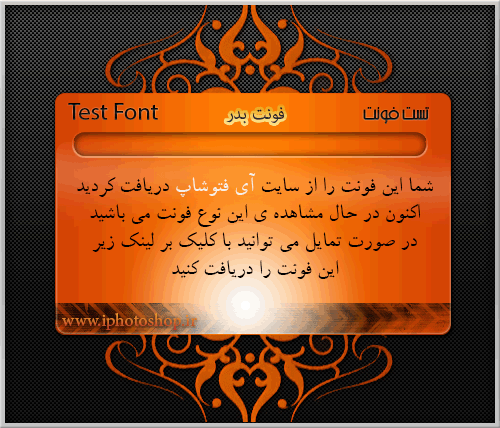
فونت هشتم- فونت بدر

برای دریافت این فونت کافیست بر روی این کلیک کنید و فونت را دریافت کنید
روش نصب فونت:
روش اول: برای استفاده از فونت آن را از حالت فشرده خارج و سپس نصب کنید
روش دوم: در صورتی که گزینه ی نصب برای شما موجود نیست کافیست از فونت کپی بگیرید و فونت کپی شده رو به مسیر زیر پِست کنید
C:\Windows\Fonts
فونت شما با موفقیت نصب شد.
فونت نهم-فونت انتظار

برای دریافت این فونت کافیست بر روی این کلیک کنید و فونت را دریافت کنید
روش نصب فونت:
روش اول: برای استفاده از فونت آن را از حالت فشرده خارج و سپس نصب کنید
روش دوم: در صورتی که گزینه ی نصب برای شما موجود نیست کافیست از فونت کپی بگیرید و فونت کپی شده رو به مسیر زیر پِست کنید
C:\Windows\Fonts
فونت شما با موفقیت نصب شد.
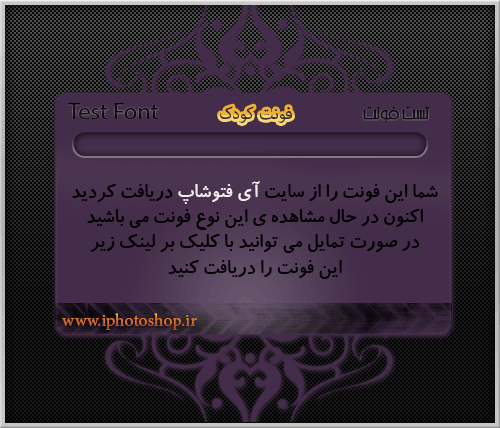
فونت دهم-فونت کودک

برای دریافت این فونت کافیست بر روی این کلیک کنید و فونت را دریافت کنید
روش نصب فونت:
روش اول: برای استفاده از فونت آن را از حالت فشرده خارج و سپس نصب کنید
روش دوم: در صورتی که گزینه ی نصب برای شما موجود نیست کافیست از فونت کپی بگیرید و فونت کپی شده رو به مسیر زیر پِست کنید
C:\Windows\Fonts
فونت شما با موفقیت نصب شد.
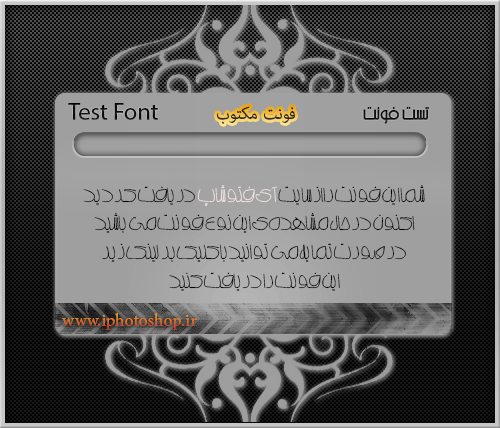
فونت یازدهم-فونت مکتوب

برای دریافت این فونت کافیست بر روی این کلیک کنید و فونت را دریافت کنید
روش نصب فونت:
روش اول: برای استفاده از فونت آن را از حالت فشرده خارج و سپس نصب کنید
روش دوم: در صورتی که گزینه ی نصب برای شما موجود نیست کافیست از فونت کپی بگیرید و فونت کپی شده رو به مسیر زیر پِست کنید
C:\Windows\Fonts
فونت شما با موفقیت نصب شد.
فونت دوازدهم-فونت خط جدید

برای دریافت این فونت کافیست بر روی این کلیک کنید و فونت را دریافت کنید
روش نصب فونت:
روش اول: برای استفاده از فونت آن را از حالت فشرده خارج و سپس نصب کنید
روش دوم: در صورتی که گزینه ی نصب برای شما موجود نیست کافیست از فونت کپی بگیرید و فونت کپی شده رو به مسیر زیر پِست کنید
C:\Windows\Fonts
فونت شما با موفقیت نصب شد.
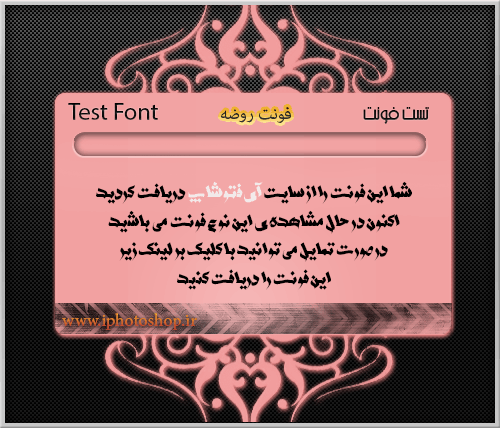
فونت سیزدهم-فونت روضه

برای دریافت این فونت کافیست بر روی این کلیک کنید و فونت را دریافت کنید
روش نصب فونت:
روش اول: برای استفاده از فونت آن را از حالت فشرده خارج و سپس نصب کنید
روش دوم: در صورتی که گزینه ی نصب برای شما موجود نیست کافیست از فونت کپی بگیرید و فونت کپی شده رو به مسیر زیر پِست کنید
C:\Windows\Fonts
فونت شما با موفقیت نصب شد.
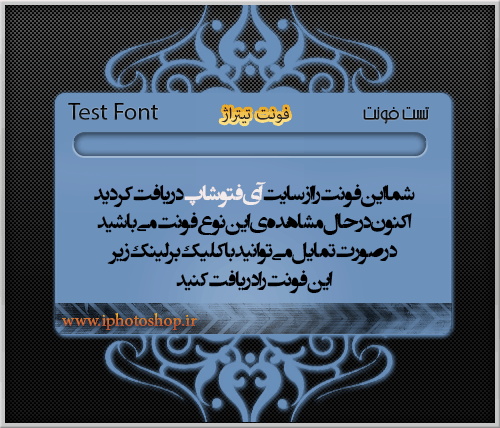
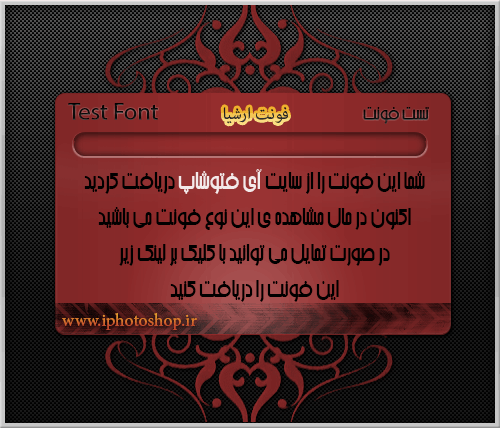
فونت چهاردهم-فونت ارشیا

برای دریافت این فونت کافیست بر روی این کلیک کنید و فونت را دریافت کنید
روش نصب فونت:
روش اول: برای استفاده از فونت آن را از حالت فشرده خارج و سپس نصب کنید
روش دوم: در صورتی که گزینه ی نصب برای شما موجود نیست کافیست از فونت کپی بگیرید و فونت کپی شده رو به مسیر زیر پِست کنید
C:\Windows\Fonts
فونت شما با موفقیت نصب شد.