دانلود قالبی متفاوت بهمراه اسلایدر تصاویر برای وبلاگ های بلاگفا و میهن بلاگ
چهارشنبه 7 اسفند 1392 10:52 PM
باز با یه طراحی قالب ویژه برای دوستان و همکاران عزیز در خدمتتون هستم و اونو پیشکش دوستان میکنم به مناسبت ولادت باسعادت حضرت علی اکبر و روز جوان ...

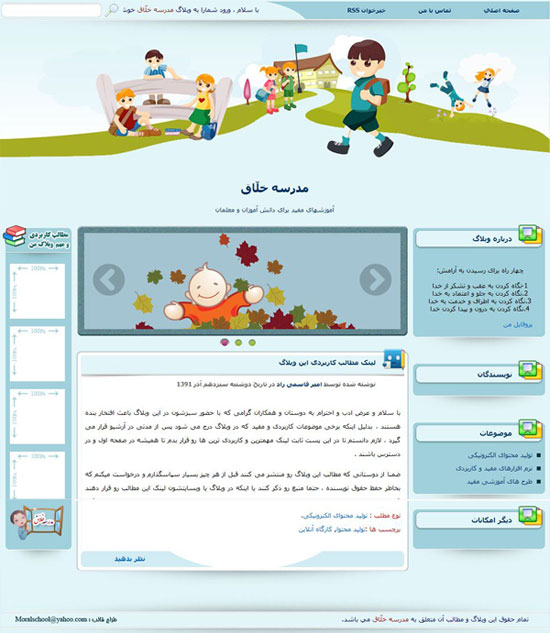
و اما این قالب میشه گفت کمی با بقیه قالبهای وبلاگ متفاوت هست بدلیل اینکه علاوه بر قسمت سایدبار ( ستون کناری برای امکانات وبلاگ ) و قسمت مطالب ارسالی ، یه قسمت دیگه طراحی شده که شما میتونید با قرار دادن تصاویر مطالب کاربردی و مهم وبلاگتون ، اونها رو در معرض دید بازدیدکنندگان وبلاگتون قرار بدین . یعنی اینکه وقتی کاربر از وبلاگ شما دیدن میکنه تصویر کوچک و لینک مطالب مهم شما رو در ستون سمت چپ این قالب مشاهده میکنه ! و با کلیک بر روی اونها به صفحه مورد نظر هدایت میشه ...
علاوه بر این ، قالبی که در پیش رو دارید دارای یک اسلایدر تصاویر بسیار زیبا هست که شما میتونید تصاویر اونو به دلخواه تغییر بدید !
از ویژگیهای دیگه ی این قالب میشه به نکات زیر اشاره کرد :
- حجم بسیار سبک قالب برای لود شدن
- ساده بودن قالب و شکیل بودن در عین این سادگی
- دارای امکان جستجو در وبلاگ
- دارای اسلایدر زیبا با امکان تغییر تصاویر
- دارای سایدبار مجزا برای معرفی مطالب کاربردی وبلاگ شما
- بدون هیچگونه تبلیغات که معمولا اکثر قالب های وبلاگ از اینگونه تبلیغات داشته و با لینک های مختلف کاربران وبلاگ شما رو به وبلاگ و سایتهای خودشون هدایت میکنه !
- دارای متن متحرک خوش امدگویی که البته می توانید متن خودتون رو جایگزین کنید
- قابلیت تغییر هدر و تصویر بالای قالب
برای مشاهده اطلاعات بیشتر و دریافت این قالب بسیار زیبا ادامه مطلب رو دنبال کنید ...

نکات مهم برای استفاده و تغییر کدها :
1- برای تغییر تصاویر اسلایدر ابتدا تصاویر مورد نظر خودتون رو با اندازه دقیق 575 در 175 پیکسل طراحی و در اینترنت آپلود کنید سپس آدرس اینترنتی آپلود شده رو جایگزین کد های تصاویر اسلایدر که در زیر و بین دو علامت " " نشون داده شده کنید و البته بجای 3 تصویر میتونید با کپی کد ، تصاویر بیشتری رو اضافه کنید ...
کد مربوط به تصاویر اسلایدر :
<!-------- Start Slide Images ------->
<img src="http://s4.picofile.com/file/7809864836/slider_pic_2.jpg" alt="moralschool" width="575" height="175" border="0">
<img src="http://s4.picofile.com/file/7809864301/slider_pic_1.jpg" alt="moralschool" width="575" height="175" border="0">
<img src="http://s4.picofile.com/file/7809865371/slider_pic_3.jpg" alt="moralschool" width="575" height="175" border="0">
<!-------- End Slide Images ------->
آدرس تصاویر خودتون رو بین دو علامت " " و بجای آدرسهای با رنگ آبی قرار بدید ...
برای اضافه کردن تصاویر اسلایدر هم کد بین علامتهای < > رو البته به همراه همین علامتها کپی و در زیر همین کدها پیست کنید یعنی علاوه بر 3 تصویر اسلایدر ، مثلا با دو بار کپی کد بین < > و اضافه کردن به کد ، شما 5 تصویر برای اسلایدر خود خواهید داشت ...
تذکر : برای کپی کدها فقط از فایل text که دانلود میکنید استفاده کنید چون کدهایی که در وبلاگم و در اینجا میبینید ممکنه کمی بهم ریخته نشون داده بشه !
2- برای قرار دادن تصاویر و لینک مطالب مهم و کاربردی وبلاگتون هم تقریبا کار بالا رو البته برای کد مربوط به خودش باید انجام بدید به این شکل که ابتدا تصاویر مورد نظر خودتون رو با اندازه دقیق 100 در 100 پیکسل طراحی و در اینترنت آپلود کنید سپس آدرس اینترنتی آپلود شده رو جایگزین کد های زیر کنید. دقت کنید که فقط کدهای بین
<!-------- Start Images -------> و <!-------- End Images ------->
مربوط به تصاویر و لینک های مطالب مهم وبلاگ شما هستند .
<!-------- Start Images ------->
<!-- pic 1 -->
<a href="http://www.moralschool.mihanblog.com" target="_blank"><img src="http://s4.picofile.com/file/7809259030/mypic.jpg" border=0 width=100 height=100></a>
<br><br>
<!-------- End Images ------->
آدرس اینترنتی تصاویر آپلود شده مطالب مهم خودتونو بجای آدرس های مثل :
http://s4.picofile.com/file/7809259030/mypic.jpg
و حتما بین علامتهای " " قرار داده و آدرسی رو که قصد دارید کاربر با کلیک روی این تصاویر وارد اون صفحه بشه ( یعنی در اصل لینک همون مطلب مهم وبلاگتون ) رو بجای آدرس اینترنتی وبلاگ من یعنی بجای :
http://www.moralschool.mihanblog.com
و حتما در بین علامتهای " " قرار بدید ...
دقت کنید که برای اضافه کردن تصاویر مطالب مهم وبلاگ می بایست همین کد رو که در بالا وجود داره برای تصاویر بعدی کپی و بین کد های
<!-------- Start Images -------> و <!-------- End Images ------->
قرار بدین ... یعنی شما به هر تعداد که بخواهید میتونید تصویر و لینک مطالب کاربردی و مهم وبلاگ خودتونو افزایش بدید ...
تذکر : برای کپی کدها فقط از فایل text که دانلود میکنید استفاده کنید چون کدهایی که در وبلاگم و در اینجا میبینید ممکنه کمی بهم ریخته نشون داده بشه !
3- قبل از تغییر و جایگرینی کد قالب وبلاگ ، حتما حتما تاکید میکنم که از کد قبلی وبلاگ خودتون کپی و پشتیبان تهیه و در سیستم خودتون ذخیره کنید تا در صورت خرابی اونو به حالت قبل برگردونید !
4- برای قرار دادن صحیح کد این قالب در وبلاگتون باید به قسمت ویرایش کد قالب وبلاگتون و در قسمت مدیریت برید و تمامی کد قالب قبلی رو حذف و سپس کد این قالب رو ( پس از تغییرات دلخواه مثلا در تصاویر اسلایدر و یا تصاویر مطالب مهم ) جایگزین کد قبلی کنید و بازسازی و ثبت رو انجام بدید ...
برای دانلود رایگان کد این قالب ویژه برای وبلاگهای بلاگفا اینجا کلیک کنید
برای دانلود رایگان کد این قالب ویژه برای وبلاگهای میهن بلاگ اینجا کلیک کنید >>>> بزودی
در صورتی که قصد تغییر در قسمتهای مختلف این قالب و طراحی و رنگ بندی متفاوت و یا طراحی قالب اختصاصی برای وبلاگ خودتون رو دارید می تونید لیست تعرفه های طراحی قالب رو مطالعه و درخواست خودتونو از طریق نظرات وبلاگ و با ایمیل مطرح نمایید
پیروز ، سربلند و تندرست باشید ...
لیست تعرفه ها