ساخت یک برنامه ی تحت وب ASP.NET MVC 5
سه شنبه 19 آبان 1394 7:36 AM
مقاله ی حاضر مبانی ساخت یک برنامه ی تحت وب MVC 5 را به وسیله ی محیط برنامه نویسی Visual Studio 2013 را به شما آموزش می دهد.
شروع به کار
کار خود را با نصب و راه اندازی Visual Studio Express 2013 for Web یا Visual Studio 2013 آغاز می کنیم.
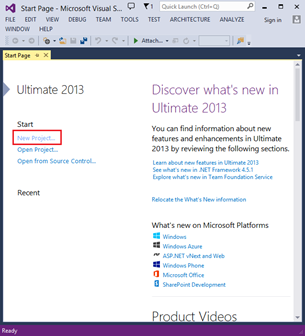
Visual Studio یک محیط یکپارچه ی برنامه نویسی یا به اصطلاح IDE است. درست مانند زمانی که از Microsoft word برای نوشتن مطلب استفاده می کنید، از IDE هم به منظور ساخت برنامه های کاربردی یا Application ها استفاده می شود. در محیط Visual Studio و در قسمت بالایی آن یک نوار ابزار مشاهده می کنید که گزینه های مختلف در دسترس را برای شما نمایش می دهد. همچنین یک منو وجود دارد که از طریق آن می توان کارهای مورد نظر را به شیوه ای متفاوت انجام داد. به طور مثال بجای انتخاب گزینه ی New Project از صفحه ی Start، می توان منو را باز کرده و گزینه های File > New Project را انتخاب نمود.

ساخت اولین برنامه
روی New Project کلیک کرده، سپس Visual C# و به دنبال آن Web را از سمت چپ انتخاب کنید. حال می توانیدASP.NET Web Application را انتخاب نمایید. پروژه ی خود را "MvcMovie" نام گذاری کرده، سپس OK را کلیک کنید.
![clip_image004[6] clip_image004[6]](http://articles.tahlildadeh.com/image.axd?picture=clip_image004%5B6%5D_thumb_7.png)
در پنجره ی محاوره ی New ASP.NET Project، روی MVC و سپس OK کلیک کنید.
![clip_image006[6] clip_image006[6]](http://articles.tahlildadeh.com/image.axd?picture=clip_image006%5B6%5D_thumb_6.png)
Visual Studio از یک قالب (template) پیش فرض برای پروژه ی ASP.NET MVC ای که ایجاد کردیم، استفاده کرده است. بنابراین شما هم اکنون یک برنامه ی آماده بدون انجام کوچکترین کاری در دست دارید! پروژه ای که هم اکنون مشاهده می کنید یک پروژه ی ساده ی "Hello World!" است و همچنین یک نقطه ی شروع مناسب برای ساخت برنامه می باشد.
![clip_image008[6] clip_image008[6]](http://articles.tahlildadeh.com/image.axd?picture=clip_image008%5B6%5D_thumb_2.png)
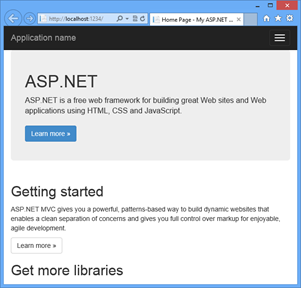
روی دکمه ی میانبر F5 کلیک کرده تا فرایند اشکال زدایی (debugging) آغاز شود. F5 باعث می شود محیط ویژوال استودیو IIS Express را راه اندازی کرده و برنامه ی شما را اجرا کند. ویژوال سپس مرورگر را اجرا کرده و home page برنامه را به نمایش می گذارد. همان طور که مشاهده می کنید نوار آدرس مرورگر localhost:port# را نشان می دهد و نه چیزی مانند example.com. این به این خاطر است که localhost همیشه به رایانه ی محلی شما اشاره می کند که در این مورد خاص همان برنامه ای را اجرا می کند که شما هم اکنون ایجاد کردید. هنگامی که ویژوال یک پروژه ی تحت وب را اجرا می کند، یک port تصادفی برای سرویس دهنده ی وب (web server) بکار می رود. در تصویر زیر شماره ی port، 1234 می باشد. زمانی که برنامه را اجرا می کنید، شماره ی port ای که به شما نمایش داده می شود متفاوت خواهد بود.

این برنامه به صورت پیش فرض گزینه ها و امکانایی همچون Home، Contact و صفحات About را ارائه می دهد. تصویر بالا لینک های Home، Contact و About را نمایش نمی دهد. بسته به اندازه ی پنجره ی مرورگر شما، ممکن است برای مشاهده ی لینک های مزبور لازم باشد، آیکون پیمایش (navigation) را کلیک کنید.
![clip_image012[6] clip_image012[6]](http://articles.tahlildadeh.com/image.axd?picture=clip_image012%5B6%5D_thumb.png)
![clip_image014[4] clip_image014[4]](http://articles.tahlildadeh.com/image.axd?picture=clip_image014%5B4%5D_thumb.png)
مرورگر همچنین امکان ثبت نام (register) و ثبت ورود (login) را فراهم می نماید. در گام بعدی با شیوه ی تغییر نحوه ی عملکرد برنامه آشنا شده و اطلاعات محدودی در رابطه با ASP.NET MVC کسب خواهید کرد. از برنامه ی ASP.NET MVCخارج شده تا با اصلاح مقداری کد برنامه را تغییر دهیم.