لیست مشخصات یا Style Sheet
قالب شما یک Style Sheet نیز دارد که فونتها ، رنگها ، قابها و ... عناصر صفحه را کنترل میکند. در این جا توضیحاتی در مورد نامگذاری قراردادی متغیرهای این فایل که به نام style.css در شاخه قالب دیده میشود آورده شده است:
مترجم: سری به قسمت قالبهای سایت خودتان بزنید و option botton کنار آنرا کلیک کنید و سپس از Toolbar بر روی گزینه Edit CSS کلیک کنید . خیلی از این تگها (Tag) که در زیر آورده شده را خواهید دید. میتوانید آنها را تغییر دهید ولی قبل از تسلط کامل خیلی مراقب باشید. یک تغییر اضافه کل ظاهر سایت را بهم میزند.
تنظیمات سراسری و فراگیر
body – تگی که مشخصات ظاهری قسمت مطالب (صورتی وسط در نمودار بالا) را کنترل میکند مثل رنگ پس زمینه نام و اندازه و کلفتی فونت و ...
div – فرمت پیش فرض برای همه مرزبندی های قالب. این تگ منحصر به حالاتی است که برای یک عامل در قالب مشخصات ظاهری تعریف نشده باشد.
hr – فرمت پیشفرض برای همه خطوط افقی در قالب. این تگ منحصر به حالاتی است که برای یک عامل در قالب مشخصات ظاهری تعریف نشده باشد.
p – فرمت پیشفرض برای تمام پاراگرافها در قالب. این تگ منحصر به حالاتی است که برای یک عامل در قالب مشخصات ظاهری تعریف نشده باشد.
td - فرمت پیشفرض برای تمام جداول اطلاعاتی در قالب. این تگ منحصر به حالاتی است که برای یک عامل در قالب مشخصات ظاهری تعریف نشده باشد.
tr – فرمت پیشفرض برای تمام رکوردهای جداول در قالب. این تگ منحصر به حالاتی است که برای یک عامل در قالب مشخصات ظاهری تعریف نشده باشد.
ul – فرمت پیشفرض برای تمام لیستهای نامنظم قالب. این تگ منحصر به حالاتی است که برای یک عامل در قالب مشخصات ظاهری تعریف نشده باشد.
a:link – فرمت پیشفرض ظاهر لینکها. زمانی بکار میرود که یک لینک دارای ظاهر تعریف شده خاصی نباشد.
a:visited – فرمت پیشفرض برای لینکهای دیده شده. زمانی بکار میرود که یک لینک دارای ظاهر تعریف شده خاصی نباشد.
a:hover – فرمت پیشفرض برای وقتی که موس روی لینک حرکت میکند. زمانی بکار میرود که یک لینک دارای ظاهر تعریف شده خاصی نباشد.
توجه: این کل تگها نیست و تگهای دیگری نیز احتیاج هستند که در آموزشهای طراحی قالب مامبو آمده است.
تنظیمات فرم ها
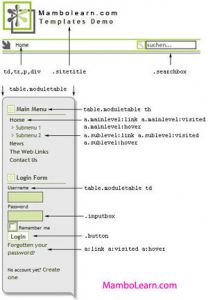
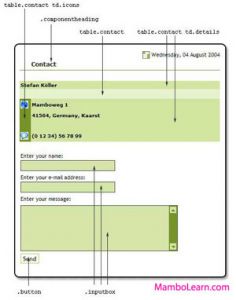
inputbox – برای تمام باکس های ورود اطلاعات بکار میرود مثل Login و Search. button – برای تمام کلیدهایی که در سایت دیده میشود بکار میرود.
کنترل صفحات (منوها و ...)
a.mainlevel:link – فرمت سطح اول تمام منوها را کنترل میکند.
a.mainlevel:visited – فرمت منوهای دیده شده در سطح اول را کنترل میکند.
a.mainlevel:hover – فرمت منوهای سطح اول در هنگام حرکت موس روی آنها را کنترل میکند.
a.sublevel:link – فرمت تمام منوهای سطوح زیرسطح اول را کنترل میکند
a.sublevel:visited – فرمت منوهای دیده شده در سطح دوم به بعد را کنترل میکند.
a.sublevel:hover – فرمت منوهای سطح دوم به بعد در هنگام حرکت موس روی آنها را کنترل میکند.
pagenav – برای نمایش فرمت این تگ است << Start < Prev Next > End >>
a.pagenav:link - برای نمایش حالت لینک این تگ است << Start < Prev Next > End >>
a.pagenav:visited - برای نمایش حالت لینک صفحات دیده شده این تگ است << Start < Prev Next > End >>
a.pagenav:hover - برای نمایش حالت لینک وقتی که موس روی آن میرود << Start < Prev Next > End >>
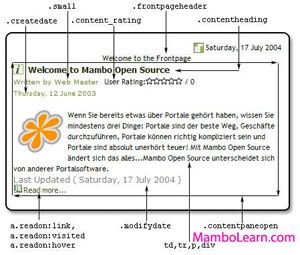
a.readon:link - برای حالت نمایش لینک "ادامه مطلب..... " در صفحه محتوای شماست
a.readon:visited - برای حالت نمایش لینک "ادامه مطلب....." در صفحه محتوای شماست وقتی که قبلا آنرا دیده اید
a.readon:hover - برای حالت نمایش لینک "ادامه مطلب...." وقتی با موس روی آن میروید.
تنظیمات ماژول
table.moduletable – استایل عمومی برای همه ماژولها
table.moduletable th - استایل عمومی برای سرصفحه همه ماژولها
table.moduletable td - استایل عمومی برای قسمتهای درج اطلاعات همه ماژول
تنظیمات صفحه مطالب ها
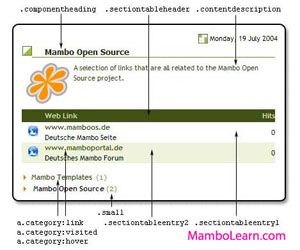
a.category:link -
a.category:hover -
a.category:visited -
.componentheading - Title of the component being used to display the content.
.contentheading - Title of the content, article, etc. being displayed.
.contentpane - Table that holds all non-article information (components, category lists, contact forms, etc).
.contentpaneopen - Table that holds the actual text for an article.
a.contentpagetitle:hover -
a.contentpagetitle:link -
a.contentpagetitle:visited -
استیل لیست بخشها
.sectiontableheader
.sectiontableentry1
.sectiontableentry2
استایل اطلاعات دیگر مثل عنوان سایت ، تاریخ ایجاد و غیره
.title - Style for the site title.
.pathway - Default styling for the pathway (or breadcrumbs) displayed by the mosPathWay() function.
a.pathway:link - Style for hyperlinks in the pathway (or breadcrumbs) displayed by the mosPathWay() function.
a.pathway:visited - Style for hyperlinks that you have visited in the pathway (or breadcrumbs) displayed by the mosPathWay() function.
a.pathway:hover - Style for the mouseover effect for hyperlinks that are displayed as part of the pathway (or breadcrumbs) displayed by the mosPathWay() function.
.createdate - Format of the "create date" displayed for various content items
.modifydate - Format for the "last updated" date displayed at the bottom of various content items.
متفرقه
.ontab -
.offtab -
.tabpadding -
.tabheading -
.pagetext -
.moscode - For modifying {moscode} output.
.message - Text passed with mosmsg url parameter.
.small -
.smalldark -
این هم 3 نمودار تصویری برای درک بهتر مطلب:




مترجم : یه بار دیگه یادآوری میکنم این اطلاعات مربوط به فایل style.css موجود در شاخه یک قالب هست. شما اگر این فایل رو با هر ویرایشگری باز کنید این تگها و عنوانها رو میبینید و تنظیمات مثل رنگ، اسم فونت، راست چین ، چپ چین خیلی راحت قابل مشاهده و تغییر هست. شماره رنگها را باید در فوتوشاپ در قسمت رنگها و بعد از انتخاب رنگ دلخواه با موس بدست آورید و این کد 6 رقمی که در زیر صفحه دیده میشه به جای رنگ موجود در استایل قرار بدهید .
حالا که توضیحات پایه مربوط به قالبها را دیدید ، در ادامه به دستورالعملهای ویژه برای دانلود یا طراحی قالب می پردازیم.
دانلود کردن قالب (template)
برای دریافت قالبهای آماده فارسی به http://www.mambo-digg.com مراجعه کنید. بعد از دانلود قالب که در اصل یک فولدر به نام همان قالب است محتوی تعدادی فایل و زیپ شده ، میتوانید آنرا بوسیله بخش مدیریت (Administrator) نصب جامع انجام دهید.
طراحی قالب
بمنظور طراحی قالب مامبو شما باید به HTML , CSS آشنایی نسبی داشته باشید. به همین منظور پیشنهاد میکنم هر چه سریعتر بر این زبانها مسلط شوید.